ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
 Can be used by all!
Can be used by all! 
For Premium Members and Super Groups: Paste the code below on any widget you desire to put it on. :flirt:
For Regular Members: Paste the code into one of default widgets/ widgets available to all users. Widgets such as your deviantID, Featured Deviation, Newest Deviations, etc.
Hello, everyone!
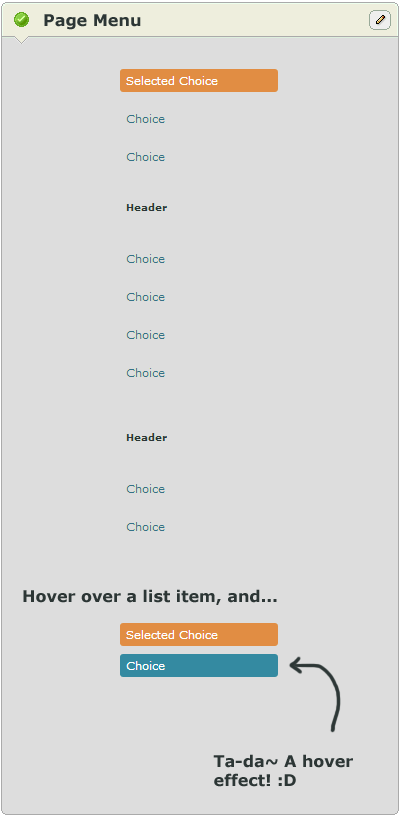
I present to you all, a new kind of menu!
Of course, you can't customize the colors, and you can make much more advanced and fancier page menus with a certain technique (I suggest
The Code:
<div class="gallery-categories browse-facet">
<ul>
<li><a href="" class="selected">Highlighted Item</a></li>
<li><a href="">Item</a></li>
<li><a href="">Item</a></li>
</ul>
<div class="noncollapseHeader"><b>Header Here</b></div>
<ul>
<li><a href="">Item</a></li>
<li><a href="">Item</a></li>
<li><a href="">Item</a></li>
<li><a href="">Item</a></li>
</ul>
</div>
If you have any questions, feel free to ask me!
Tumblr | Twitter | My gallery
This Custom Box Resource is free to use for all.
Posted on July 31, 2013 9:08 PM PHT.
Resource provided by Me, `fluf-studios, Alex R.
Image size
400x817px 17.51 KB
© 2013 - 2024 PizzaPotatoNBacon
Comments40
Join the community to add your comment. Already a deviant? Log In
Should I credit you? If you said it in the description I have to credit I might have missed it but do I have to credit you? I would be happy to do so!













![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)
![[Custom Box Code] Black Scroll Boxes](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d7qukbi-67a0045d-65af-440e-9db1-18032bb5781c.png/v1/crop/w_184)








![Custom Notification Pop-Up [Code/Tutorial]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/cbf7fd58-3e5d-4b50-9242-52e1d6fab57b/dcgejis-2648ef5c-e5a0-437f-aad1-989153142c44.png/v1/crop/w_184)
![base code: simple and easy [f2u]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f465a552-a164-4766-b19d-ea35c1b15ec2/dbed82g-1e91d0a3-83a4-458f-910f-163eda82ebd9.png/v1/crop/w_184)









